Suche nach Beiträgen von Blutmondlicht
Erste Seite | « | 1 ... 4 | 5 | 6 | 7 | » | Letzte
Die Suche lieferte 69 Ergebnisse:
Profil Boxen Umrandung
von Blutmondlicht am 24.11.2017 10:34border: 3px solid #000000;
border-radius: 0px 0px 0px 0px;
}

Benutzergruppen im Profil ausblenden
von Blutmondlicht am 24.11.2017 10:33
Benutzergruppen im Profil Umrandung
von Blutmondlicht am 24.11.2017 10:32
Wichtige Begriffe
von Blutmondlicht am 24.11.2017 10:27Hover
Was ist ein Hover? Ein Hover ist eine Spielerei, die auftaucht, wenn ihr mit dem Mauszeiger irgendwo drüber fahrt und sich dann ein Objekt auf der Seite dadrunter plötzlich verändert, bewegt, die Farbe verändert oder sonst was passiert. Hover werden immer mit dem Original-Code und dann dem Zusatz :hover angegeben, in welchem dann eine Änderung zu sehen sein muss, sonst hovert es nicht. Beispiel:
#profileImage img {
border: 6px double #000000;
border-radius: 0px 0px 0px 0px;
}
#profileImage img:hover {
border: 6px double #000000;
border-radius: 10px 10px 10px 10px; <<<=== Änderung
}
Sie können überall angewendet werden. Mehr dazu hier.
Größen
Größen und andere wichtige Infos werden mit Pixeln angegeben und mit px angekürzt!
Ränder
Ränder kann man sowohl um Bilder als auch um Beiträge oder Foren selbst machen. Sie werden immer mit den folgenden Begriffen angesprochen und können beliebig auch mit Farbe, Form und Hover verändert werde.
border= Rand
border-radius: 0px 0px 0px 0px = Eckige Randbeschaffenheit Beispiel border-radius: 20px 20px 20px 20px macht die Ecken rund
border-styles:
https://www.w3schools.com/css/css_border.asp
color = Farbe (wird immer mit # (hashtag) und dann dem Farbcode aus der Hex-Farb-Tabelle angegeben
Icons
Icons sind die kleinen Bilder, die zb. das Online Symbol darstellen und sie können ausgetauscht werden. Man kann die Icons selbst machen, mit einem Grafikprogramm, oder aber man sucht sich passende aus dem Internet, zb. hier: Icon Archiv
Breiten und Höhen
Es ist manchmal notwendig, dass man Breiten und Höhen von Sachen definiert. Dieses macht dann Sinn, wenn man zb. Scrollboxen einbauen möchte, diese können in der Höhe begrenzt werden und werden über die englischen Begriffe angesprochen.
height = Höhe
width = Breite
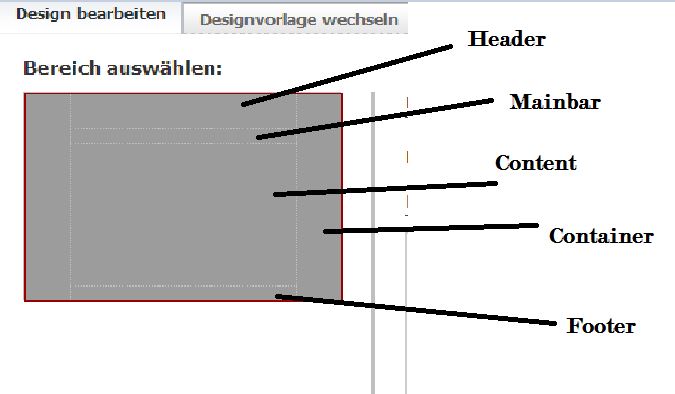
Container vs. Content
Was ist hier was? => 
Text/Schrift
Man kann wie bei Word Texte links, rechts-bündig oder zentriert sogar in Blocksatz anlegen. Dies wird gesteuert durch
text-align: center = Text mittig right ist rechts, left ist links und justify ist Blocksatz.
Header und deren Größen
Der Header ist ja das Aushängeschild einer jeden Seite, es gibt Motto, Name und auch Design an. Hier einige wichtige Größen, die bei den jeweiligen Grund-Einstellungen von Yooco hilfreich sein könnten.
Rounded: 800 x 100 Pixel
Clean: 800 x 100 Pixel
Standard: 740 x 100 Pixel
Women: 780 x 110 Pixel
Simple: 780 x 110 Pixel
Blue: 802 x 106 Pixel
Tabs: 800 x 100 Pixel
Filter
Filter können zb. bei Bildern eine Änderung bewirken, wenn sie mit einem Hover kombiniert werden.
Es gibt verschiedene Filter:
http://bennettfeely.com/filters/

Profilbild Umrandet
von Blutmondlicht am 24.11.2017 10:22border: 3px solid #000000;
border-radius: 0px 0px 0px 0px;
}

Profilbild rechtsbündig
von Blutmondlicht am 24.11.2017 10:20#profileLeft { float: right; }
div.tab-page, div.tab-row a.icon.vcard_edit { float:left; }

Re: CSS wird nicht berücksichtigt...
von Blutmondlicht am 23.11.2017 14:13Das deutet darauf hin, dass sich innerhalb deiner Codes ein Code befindet, der nicht korrekt ist. es könnte ein ; oder eine Klammer fehlen. am besten kontrollierst du deine Codes alle mal einzeln durch.
Bei einer kurzen Durchsicht deiner Codes sind mir auch viele Fehlerhafte Codes ansich aufgefallen:
background-image: url(Bildurl hier rein); background-repeat: no-repeat; background-position: right top; (fehlt)}
hier mal nur einige Beispiele.

Re: Euer Rollenspiel-Moment
von Blutmondlicht am 09.10.2016 16:17Ein Moment, der sicherlich irgendwie auch cool war:
Allein im Chat mit der Schreibpartnerin und dann ein Blick auf die Uhr, 2 Uhr nachts... im Haus Totenstille. Nur das Klappern der Tastenanschläge der Tastatur zu hören und so vertieft in das Play zu sein, dass man ganz vergisst zu schlafen....

Re: Wie entstand dein Rollenspiel-Boarder?
von Blutmondlicht am 27.08.2016 20:38Ganz unspektakulär....
LANGWEILE.
Naja, so langweilig war mir dann doch nicht. Aber ich sag mal so:
Da war ich schon auf einer anderen Seite Admin, durfte aber nie das Design machen und weil ich das auch mal machen wollte, habe ich mir ne Test-Seite gemacht. Als Main-Admin sah plötzlich alles ganz anders aus.... *hust* nein, doch nicht. Also habe ich hier und da mal ein bisschen was gemacht, fröhlich mit den mikrigen Codes gespielt, die ich kannte und am Ende so das ganze Werk so aus:
http://blood-moonlight.yooco.de/home.html?prev_tpl=146863
Nicht sonderlich schön, ich weiß.... alles andere als ansehnlich, aber weil ich mir dachte, daraus könnte was werden, überlegte ich mir erst hinterher, was meine Seite denn wohl so werden könnte.... sie hatte keinen Genre Namen... sie war einfach irgendwas.... sie hatte was mystisches und so habe ich einfach mal geschaut, was es so gibt und da gab es genre spezifische Seiten über Teen Wolf und The Vampire Diaries, Harry Potter und diverse andere Seiten.... dann noch die Crossovers und so aber nie etwas, das alle Genres vereinte...
Das MULTIVERS war geboren, damals hieß es nur noch nicht so. Dank einem Mitglied namens Yves hatte das Kind irgendwann auch einen Namen.  Immer mehr Mitglieder kamen, teils auch durch die Werbung auf FanFiktion Seiten und ab da nahm die Seite ihren Lauf und wuchs auf mittlerweile 350+ Mitglieder an. Bis heute haben wir einen gewissen Standard halten können, wenn auch nicht immer ohne Neider...
Immer mehr Mitglieder kamen, teils auch durch die Werbung auf FanFiktion Seiten und ab da nahm die Seite ihren Lauf und wuchs auf mittlerweile 350+ Mitglieder an. Bis heute haben wir einen gewissen Standard halten können, wenn auch nicht immer ohne Neider...
Fakt ist: die wird es immer geben, aber mittlerweile kommen wir als Team sehr gut damit klar :)

Re: Seite mit youtube folgen verbinden.
von Blutmondlicht am 15.08.2016 21:44Was man da machen kann, was zumindest mal eine Admina Kollegin gemacht hatte, ist dass man damit offensiv nach Mitgliedern lockt. Seine Vorteile hervorhebt, kostenlose Registrierung, freie Avatare, offens Forum etc.... alles was euch auszeichnet und das dann vllt mit Schlagworten untermalt 



 Antworten
Antworten