Wichtige Begriffe
[ Nach unten | Zum letzten Beitrag | Thema abonnieren | Neueste Beiträge zuerst ]
Wichtige Begriffe
von Blutmondlicht am 24.11.2017 10:27Hover
Was ist ein Hover? Ein Hover ist eine Spielerei, die auftaucht, wenn ihr mit dem Mauszeiger irgendwo drüber fahrt und sich dann ein Objekt auf der Seite dadrunter plötzlich verändert, bewegt, die Farbe verändert oder sonst was passiert. Hover werden immer mit dem Original-Code und dann dem Zusatz :hover angegeben, in welchem dann eine Änderung zu sehen sein muss, sonst hovert es nicht. Beispiel:
#profileImage img {
border: 6px double #000000;
border-radius: 0px 0px 0px 0px;
}
#profileImage img:hover {
border: 6px double #000000;
border-radius: 10px 10px 10px 10px; <<<=== Änderung
}
Sie können überall angewendet werden. Mehr dazu hier.
Größen
Größen und andere wichtige Infos werden mit Pixeln angegeben und mit px angekürzt!
Ränder
Ränder kann man sowohl um Bilder als auch um Beiträge oder Foren selbst machen. Sie werden immer mit den folgenden Begriffen angesprochen und können beliebig auch mit Farbe, Form und Hover verändert werde.
border= Rand
border-radius: 0px 0px 0px 0px = Eckige Randbeschaffenheit Beispiel border-radius: 20px 20px 20px 20px macht die Ecken rund
border-styles:
https://www.w3schools.com/css/css_border.asp
color = Farbe (wird immer mit # (hashtag) und dann dem Farbcode aus der Hex-Farb-Tabelle angegeben
Icons
Icons sind die kleinen Bilder, die zb. das Online Symbol darstellen und sie können ausgetauscht werden. Man kann die Icons selbst machen, mit einem Grafikprogramm, oder aber man sucht sich passende aus dem Internet, zb. hier: Icon Archiv
Breiten und Höhen
Es ist manchmal notwendig, dass man Breiten und Höhen von Sachen definiert. Dieses macht dann Sinn, wenn man zb. Scrollboxen einbauen möchte, diese können in der Höhe begrenzt werden und werden über die englischen Begriffe angesprochen.
height = Höhe
width = Breite
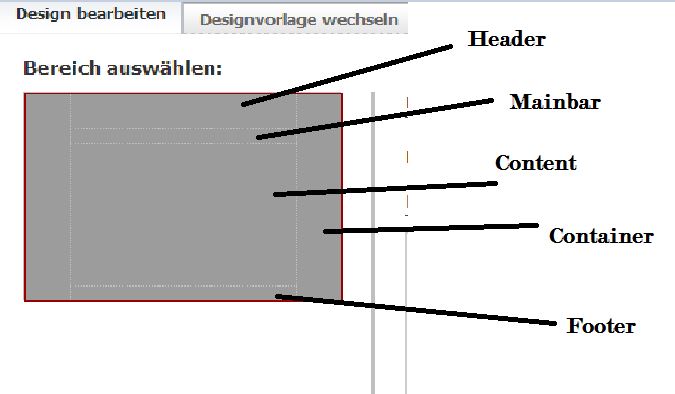
Container vs. Content
Was ist hier was? => 
Text/Schrift
Man kann wie bei Word Texte links, rechts-bündig oder zentriert sogar in Blocksatz anlegen. Dies wird gesteuert durch
text-align: center = Text mittig right ist rechts, left ist links und justify ist Blocksatz.
Header und deren Größen
Der Header ist ja das Aushängeschild einer jeden Seite, es gibt Motto, Name und auch Design an. Hier einige wichtige Größen, die bei den jeweiligen Grund-Einstellungen von Yooco hilfreich sein könnten.
Rounded: 800 x 100 Pixel
Clean: 800 x 100 Pixel
Standard: 740 x 100 Pixel
Women: 780 x 110 Pixel
Simple: 780 x 110 Pixel
Blue: 802 x 106 Pixel
Tabs: 800 x 100 Pixel
Filter
Filter können zb. bei Bildern eine Änderung bewirken, wenn sie mit einem Hover kombiniert werden.
Es gibt verschiedene Filter:
http://bennettfeely.com/filters/



 Antworten
Antworten